<html>
<meta charset = "utf-8">
<script src = "https://d3js.org/d3.v4.js"></script>
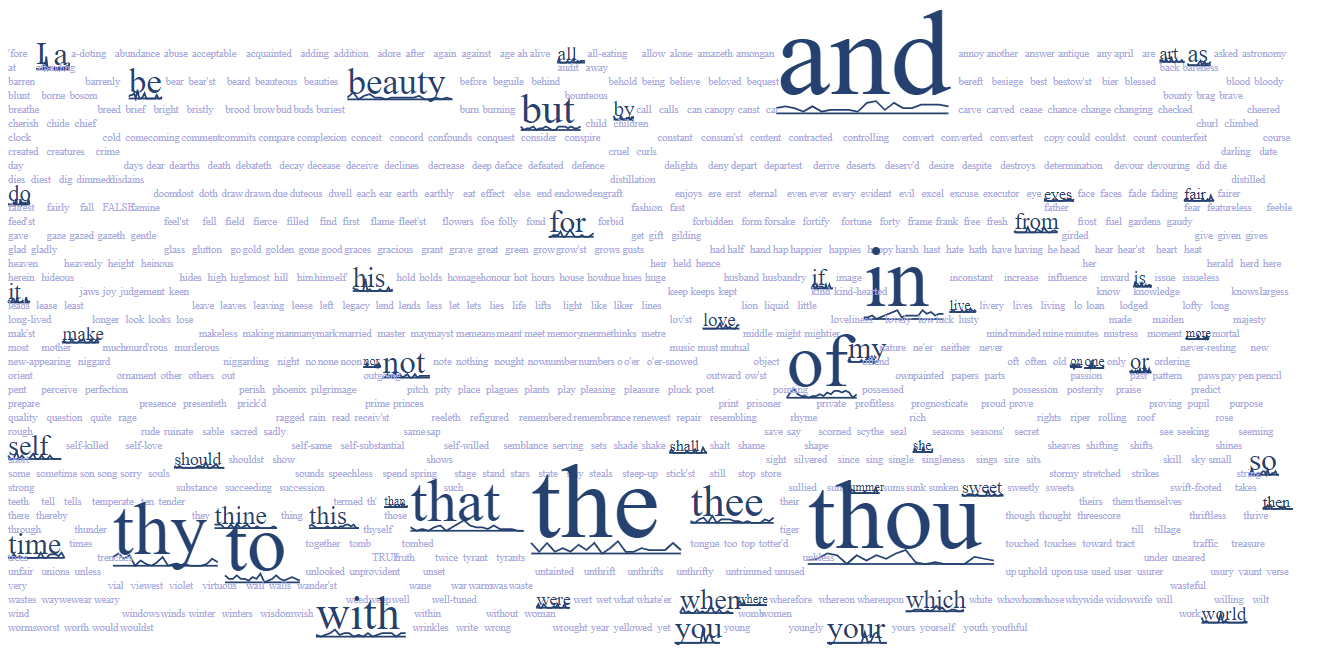
<div id = "word_cloud"></div>
<script>
var margin = {top: 20, right: 20, bottom: 20, left: 20};
var width = 800 - margin.left - margin.right,
height = 600 - margin.top - margin.bottom;
var svg = d3.select("#word_cloud").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform", "translate(" + margin.left + "," + margin.top + ")");
var positionTaken = new Array(width + 101);
for (var i = 0; i < positionTaken.length; i++)
positionTaken[i] = new Array(height + 101);
for (var i = 0; i < positionTaken.length; i++) {
for (var j = 0; j < positionTaken[i].length; j++) {
positionTaken[i][j] = 0;
}
}
console.log(positionTaken);
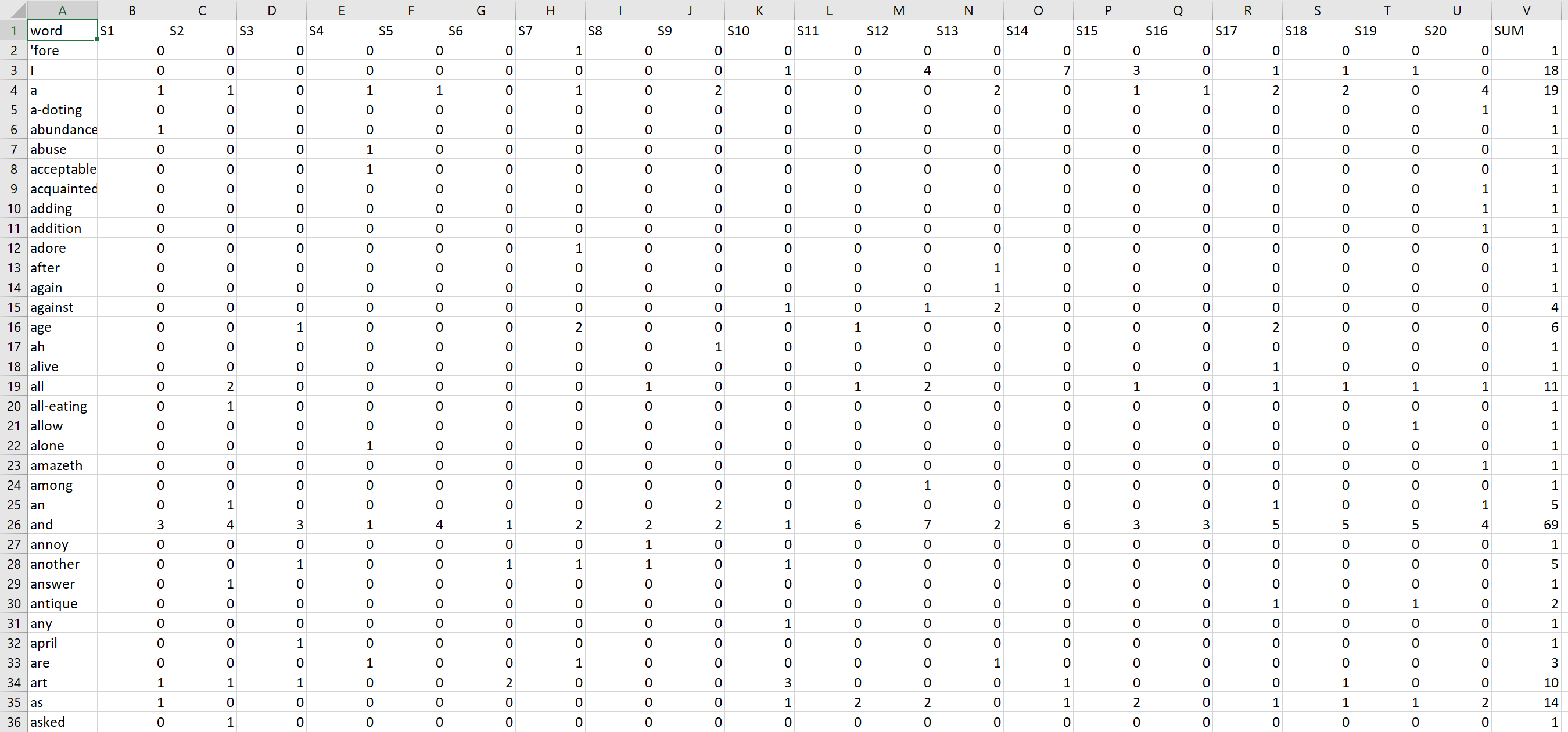
d3.csv("https://raw.githubusercontent.com/Co10/d3_files/master/CSV_files/04/0/20_sonets_wordcount.csv", function(data) {
console.log("data", data);
var x0 = margin.left, y0 = margin.top;
var thisline = 0;
var lineFunc = d3.line()
.x(function(d) { return x0 + d.x; })
.y(function(d) { return y0 + d.y; })
for (var i = 0; i < data.length; i++) {
var wordsize = "6px", wordcolor = "#ACAEE3", bigword = 0;
var tempsize = 0;
if (data[i]["SUM"] > 6) {
tempsize = data[i]["SUM"];
wordsize = tempsize + "px";
wordcolor = "#254170";
bigword = 1;
thisline = Math.max(thisline, tempsize);
var iii = 0, jjj = 0;
for (iii = x0; iii <= x0 + data[i]["word"].length*0.5*(+data[i]["SUM"]); iii++) {
for (jjj = y0; jjj <= y0 + data[i]["word"].length*(+data[i]["SUM"]/5); jjj++) {
if ((iii <= width + 10) && (jjj <= height + 10))
positionTaken[iii][jjj] = 1;
}
}
}
else {
for (iii = x0; iii <= x0 + 3*(data[i]["word"].length); iii++) {
for (jjj = y0; jjj <= y0 + 8; jjj++) {
if ((iii <= width + 10) && (jjj <= height + 10))
positionTaken[iii][jjj] = 1;
}
}
}
svg.append("text")
.attr("x", x0).attr("y", y0)
.text(data[i]["word"])
.style("font-size", wordsize)
.style("fill", wordcolor)
.attr("alignment-baseline", "central")
if (bigword == 1) {
var newdata = [];
var x = 0;
for (var j = 1; j < 21; j++) {
var tempS = "S";
tempS += j;
if (j > 1)
x += (tempsize*data[i]["word"].length*0.5 / 20);
var y = tempsize/2 - (+data[i][tempS]);
newdata.push({x, y});
}
svg.append("path")
.attr("d", lineFunc(newdata))
.attr("stroke", "#254170")
.attr("fill", "none");
svg.append("line")
.attr("x1", x0 + newdata[0].x)
.attr("y1", y0 + tempsize/2)
.attr("x2", x0 + newdata[19].x)
.attr("y2", y0 + tempsize/2)
.attr("stroke", "#254170")
}
var delta_x = 0;
for (var ii = x0; ii <= width; ii++) {
if (positionTaken[ii][y0] == 1)
delta_x++;
else
break;
}
x0 += delta_x;
if (x0 >= (width - margin.right)) {
x0 = margin.left;
y0 += 8;
}
}
})
</script>
</html>
|